Pour afficher dans un navigateur le contenu d’une page Web, on fait appel au langage HTML. C’est lui qui permet de structurer la page et d'écrire les contenus textes.
Le langage CSS prend en charge tous les aspects de la mise en page.
Les langages HTML et CSS font partie des langages de description (contrairement à JavaScript qui est un langage de programmation).
C'est un langage de balises. La version actuelle est HTML5. Le code d'une page HTML est stocké dans un fichier texte avec l'extension .htm ou .html
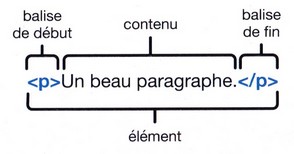
La plupart des balises vont par paire : ouvrante et fermante, et s'écrivent respectivement sous la forme <balise> et </balise> . Une balise peut contenir des attributs (options, arguments).

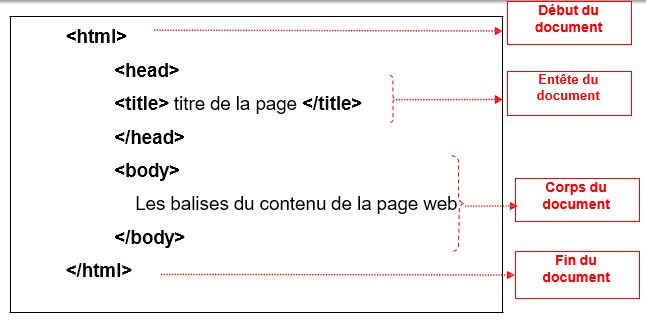
Voici le code d'une page HTML basique :

![]() Prenez en main cet exemple éditable
Prenez en main cet exemple éditable
See the Pen Page HTML de base by Elisabeth (@ogrebattle) on CodePen.
► Pour en savoir plus sur les différentes balises : https://htmlcheatsheet.com/
CSS est un langage de feuille de style, c'est-à-dire qu'il permet d'appliquer des styles sur différents éléments sélectionnés dans un document HTML.
Par exemple, on peut attribuer à tous les éléments "paragraphes" (<p></p>) d'une page HTML la couleur rouge avec ce code CSS :
p { color: red; }
Il existe 3 façons d’ajouter des styles CSS à un site Web:
Nous allons privilégier la CSS externe, en indiquant le lien dans la section <head> de la page html avec cette ligne :
link rel="stylesheet" href="styles/style.css"
La page css déclare un ensemble de règles. Pour chaque déclaration, la structure est toujours la même :
sélecteur { propriété: valeur; } exemple : p { color: red;th: 500px; border: 1px solid black; }
Ses différentes parties sont :
C'est dans la CSS qu'on va indiquer : les polices de caractères et leurs attributs, les couleurs, les positions des éléments, toutes les caractéristiques visuelles de la page web.
► Pour coder les couleurs, on peut se référer à des tableaux comme celui-ci : https://rgbcolorcode.com/
► Mémo CSS cet aide-mémoire dynamique
![]() Prenez à nouveau en main cet exemple éditable et ajoutez une feuille de style
Prenez à nouveau en main cet exemple éditable et ajoutez une feuille de style
► En vous aidant des mémos html et css , les exercices pour créer une page web dans l'outil Capytale d'Atrium
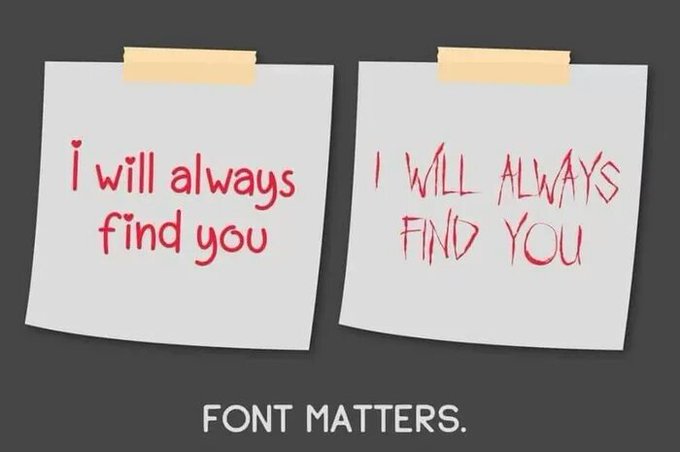
► Attention au choix de police : vous trouvez des conseils sur cette page https://www.anthony-brard.com/les-fonts-web-safe
► et vous pouvez avoir un aperçu des différentes polices ici https://www.cssfontstack.com/

Attention au choix des couleurs :
https://www.cssdebutant.com/debuter-en-css-les-classes.html
https://web.dev/patterns/layout/?utm_source=swlinks-tw
Le langage JavaScript est standardisé depuis 1997. C’est un langage-objet qui est interprété par le navigateur et permet de rajouter de l’interaction par la gestion des évènements (souris, clavier, temps…).
Généralement le code JavaScript est placé dans un fichier à part que l’on prendra soin d’appeler en fin de chargement d’une page afin d’accélérer son affichage initial.
Il est également possible de placer du code JavaScript n’importe où dans une page web.
